In this article, we’ll go through the process of how to make a photography website with WordPress for 2018 & 2019. Photography can be a stunning way to share the way you view the world with others. Whether you want to tell a story through your pictures, sell your creative works for income or proudly display your portfolio online, creating your own website is the perfect platform to share them with the world.
Your photography website’s primary purpose should be to put your amazing work center stage as the star of the show. It should be beautiful, modern, and functional – but shouldn’t distract from its primary goal. To do this, for this tutorial, we’ll make use of WordPress as well as the aptly named Photography theme by ThemeGoods.
VIEW THEMEBLUEHOST DISCOUNTLIVE DEMO
Here’s what we’ll cover:
- Step 1 | Preparation
- Step 2 | Register domain, set up hosting & install WordPress
- Step 3 | WordPress fundamentals
- Step 4 | Upload & install WordPress theme
- Step 5 | Customize your website
- Next Steps
We’ll show you how to make a photography website that’s SEO friendly, features an optimized UX design that is 100% mobile responsive, and includes an intuitive, beginner friendly, drag and drop page builder. Our intention is to give you as much flexibility in design as possible so that when we show you how to create your own website, it’s actually the one you want!
Step 1 | Preparation and Planning
A big mistake beginners often make is forgetting to plan out what they want their website to look like before getting started.
By taking a couple of moments upfront to consider the user experience, as well as brand and content design, you’ll save yourself a bunch of time, and produce a much better result.
How much does it cost to start a Photography website
For most people, your biggest expense when starting a Photography website will be the hours you put in behind the scenes taking beautiful snapshots. Depending on the aim of your site, producing new pictures on a consistent basis might be the most challenging and time-consuming aspect.
If you plan to run a blog as part of your photography site, you may also want to learn how to create content optimized for the web.
In terms of the monetary costs, you’ll need a budget of about $100 – 250 to create a professional looking Photography website.
You should allow the following budget when getting started:
- Domain + hosting: $3 – 10 per month (depending on hosting term – discount hosting available)
- Premium WordPress theme: $50 – 100 (view: Best Photography WordPress Themes)
- Branding and photography assets: variable
For this Photography website tutorial, we’ll use the Photography WordPress theme and provide access to discount hosting through Bluehost.
Introduction to website and user experience (UX) design
User experience or UX design is the process of planning the content and structure of your website to optimize the user experience.
For this, take out a sheet of paper, or open your favorite drawing tool. Then sketch out the pages you want to include on your website and how they relate to each other. Some of our favorite free tools for this include sketch.io, and if you need to collaborate with others, check out InVision.
The most common include a:
- Homepage
- About page
- Contact page
- Gallery or client work page
- Blog page (including the individual post pages, and category pages),
- And a privacy or terms of use page.
Next, for each page, create a rough guide for what will be on the page in terms of text, images, videos, and other elements. You can use the layout pack you want to use as a guide.
Give some thought to how you structure your content.
- Does the flow of information you’re presenting make sense?
- Does it logically take them through a process, or tell a story?
If it does, this will dramatically improve engagement on your website.
Introduction to brand design and content planning
Once you’ve outlined the pages you want to include on your website and put together the rough layout for each page, you’ll then need to start writing the copy, sourcing or designing the images and graphics, and planning the navigational elements.
Go through each page layout, write the content for each section and decide on the media elements you want to use.
From a branding perspective, you will need:
- A logo,
- A Favicon (which is the icon that appears in the browser tab when a user visits your website),
- And your brand color palette, including the hexadecimal color codes. We’ll show you how to customize your website with these colors later in this tutorial.
There are a number of great tools like paletton.com, Adobe color, or color-hex.com that can be useful.
If you need help with copywriting or graphic design, consider using a third-party platform like:
Step 2 | Register your domain, set up hosting, and install WordPress
The first step is to register your domain (if you haven’t already), set up your website hosting account, and install WordPress. So we’re all on the same page, let me quickly explain what they are.
Your domain, or URL – is the web address for your website, and is what users will type into their browsers to access your site. For OHKLYN it’s OHKLYN.com. Pick something that works for you.
Hosting, is what allows your website to be accessible to users 24/7. It’s the process of storing the content and data for your website on a web server and serving it to users.
For this tutorial, we’ll walk you through getting started with Bluehost, as we believe it’s the best option for beginners.
Ok, so let’s go through the steps for setting up hosting for your website and registering your free domain.
Bluehost – Getting started
Steps to register your domain & set up hosting:
- Head to the bluehost website (massive hosting discount up to 54% + FREE domain). The free Bluehost domain extensions included are (.com, .online, .site, .website, .space, .tech, .store, .net, .org, .info, .co, .us, .biz, .club).Note: If you want a specific top level domain (TLD) or country specific domain not listed above, you will need to purchase it through a domain registrar like GoDaddy or CrazyDomains. You will also need to change the domain nameservers or (DNS) records to point at Bluehost’s servers. Here are the steps on how to change domain nameservers to point at bluehost.
- Select ‘get started now’ for the plan you want (shared hosting will be fine for most users & you can always upgrade later).
- Choose the hosting plan that’s right for you, hit ‘select’.
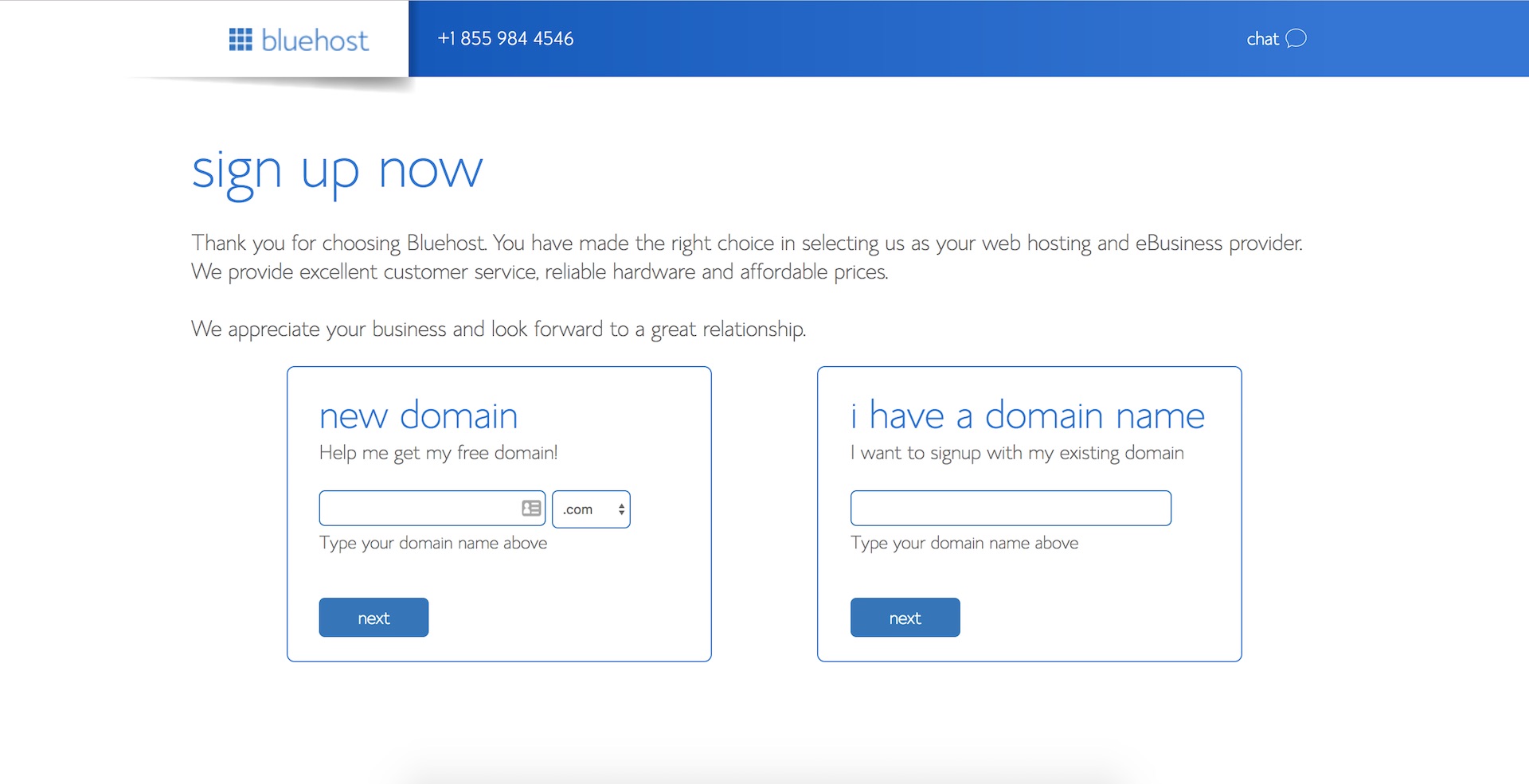
- Either use your existing domain, or type in the domain that you want (it’s free), then hit ‘next’.
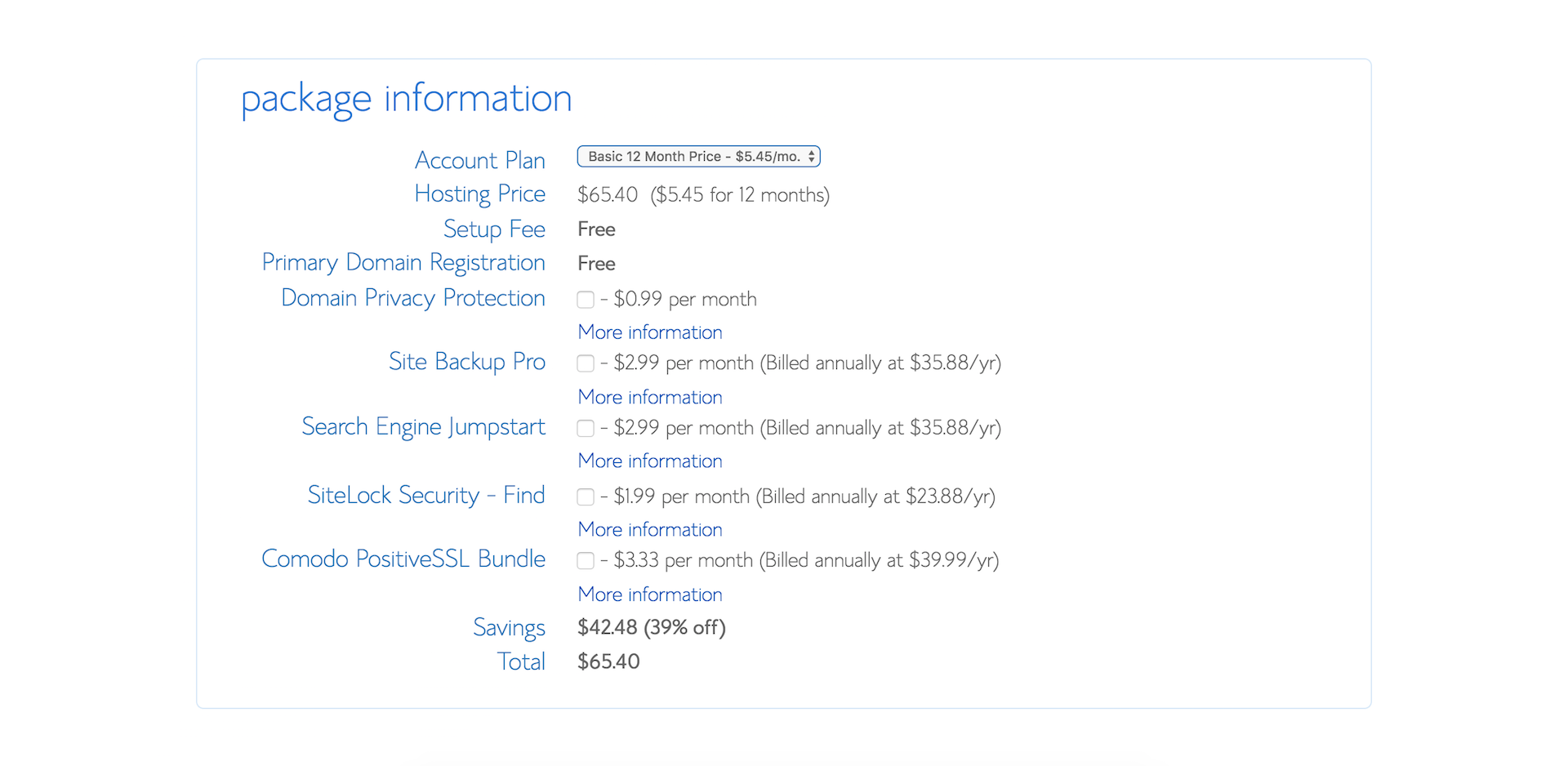
- Choose your desired hosting term and domain add-on preferences. We recommend selecting ‘domain privacy protection’ so that the personal information associated with your domain, isn’t publicly available (optional).
- Once you’ve chosen your desired options, enter your personal information, payment details, review the terms of use, and click ‘submit’ to move on to the installing WordPress.
Steps to install WordPress:
One of the reasons we love Bluehost is their easy to use One-click WordPress installation feature. In September 2017, Bluehost made the process of getting started with WordPress even easier. For new domains, WordPress is automatically installed for you so you can start building your site right away.
- When you see the ‘Congratulations’ message, click on login.
- You will be sent a verification email to the nominated email address for the account, which you will need to confirm.
- You can then set your password for your hosting account.
- Once you’ve done that, you will then be given the option to either ‘Start Building’, which will take you to the backend of your WordPress dashboard, or you can select to go to your Bluehost account.
Install WordPress for an existing domain via Bluehost
If you’ve purchased your domain elsewhere, you will need to change the DNS records for your domain via the domain registrar where you purchased your domain. Check out one of our detailed tutorials that walk you through this process:
- How to change GoDaddy nameservers to point at Bluehost
- How to change Domain Name Server (DNS) records to point at Bluehost
Congratulations! You officially have a new website! It’s not much at the moment, but you’re well on your way.
If you’re new to WordPress, we’d recommend reviewing our How to use WordPress article which is a free introduction to WordPress tutorial for beginners.
We recommend that you add your free SSL certificate which will encrypt the data on your website. This is good practice as it improves the security of your website, improves your search rankings as Google prefers secure sites, and allows you to take payments on your website as well, in the event that you want to include an online store as part of your website.
Step 3 | WordPress fundamentals
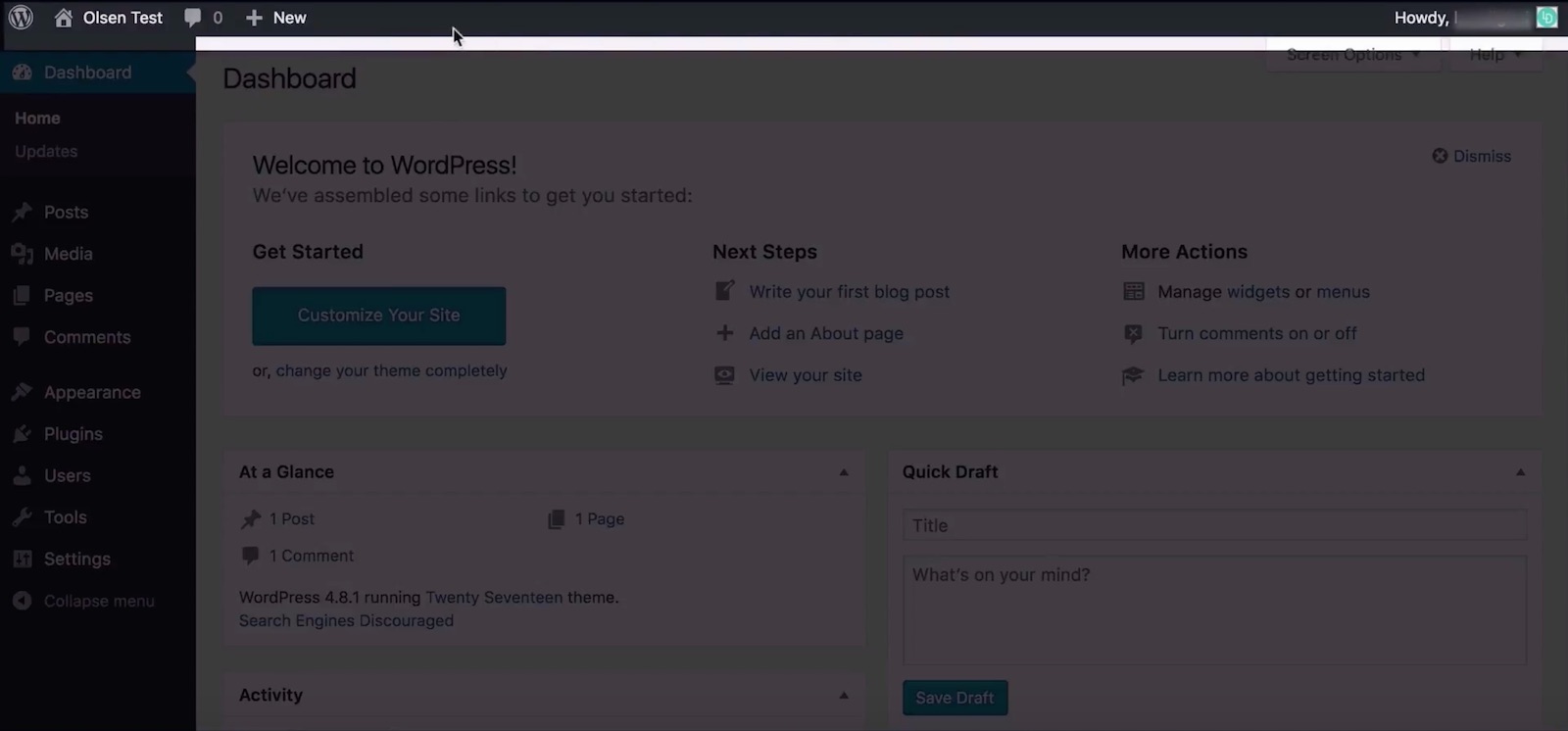
Whenever you want to log into your WordPress website, enter your domain and add /wp-admin to the end (i.e example.com/wp-admin). Then enter your username and password that you set up in the prior step. You’ll then be taken to your WordPress dashboard.
The WordPress dashboard or admin panel is broken down into 3 main sections: at the top, we have the WordPress toolbar, the menu or admin menu is located on the left-hand side, and the main admin area is in the middle, where we’ll do most of our work.
We’ll give you a brief overview of each section now – however, for a more detailed overview, watch our free how to use WordPress tutorial, which is an introduction to WordPress for Beginners. This is intended to get you up to speed on the fundamentals of how WordPress works in about an hour.
WordPress toolbar
The WordPress toolbar at the top is dynamic and adjusts the available options depending on which page you’re on, and if you’re viewing the page from the front or backend.

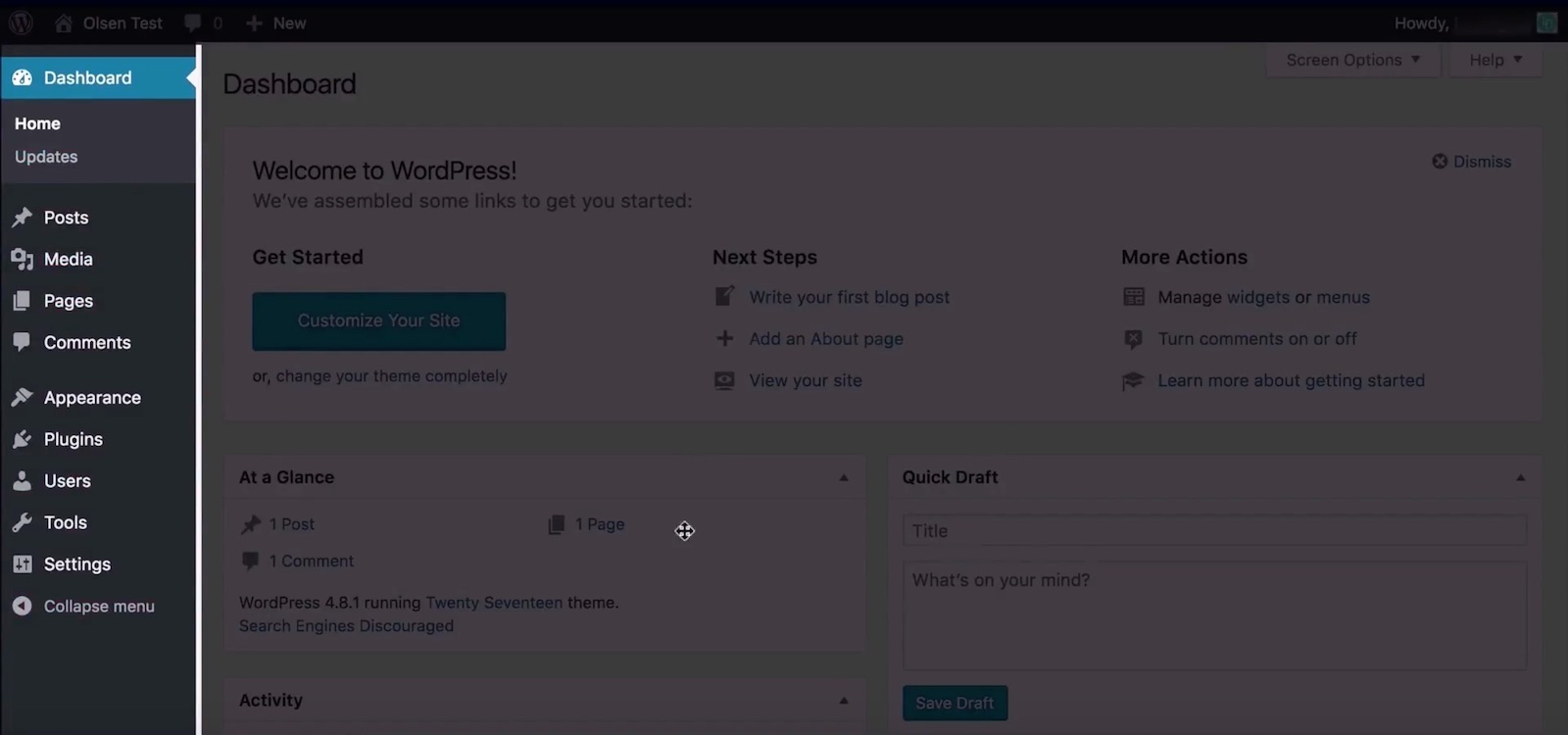
WordPress admin menu
The Admin menu located to the left of your dashboard is separated into 3 main sections, these are: The Dashboard section, the Content Management section, and the Site Administration section.
- The Dashboard section provides easy access to the Dashboard, updates, and additional plugin features.
- The Content Management section is where you create and manage Posts, Pages, Media items, Comments and additional plugin features.
- The Site Administration section is where you configure the design and appearance settings for your website (including selecting the active theme for your website, creating and managing menus, widgets, and customizing your website’s theme). It’s also where we manage plugins, users, control global WordPress settings, and activated theme and plugin extensions like SEO, Social sharing, theme specific settings, and security.

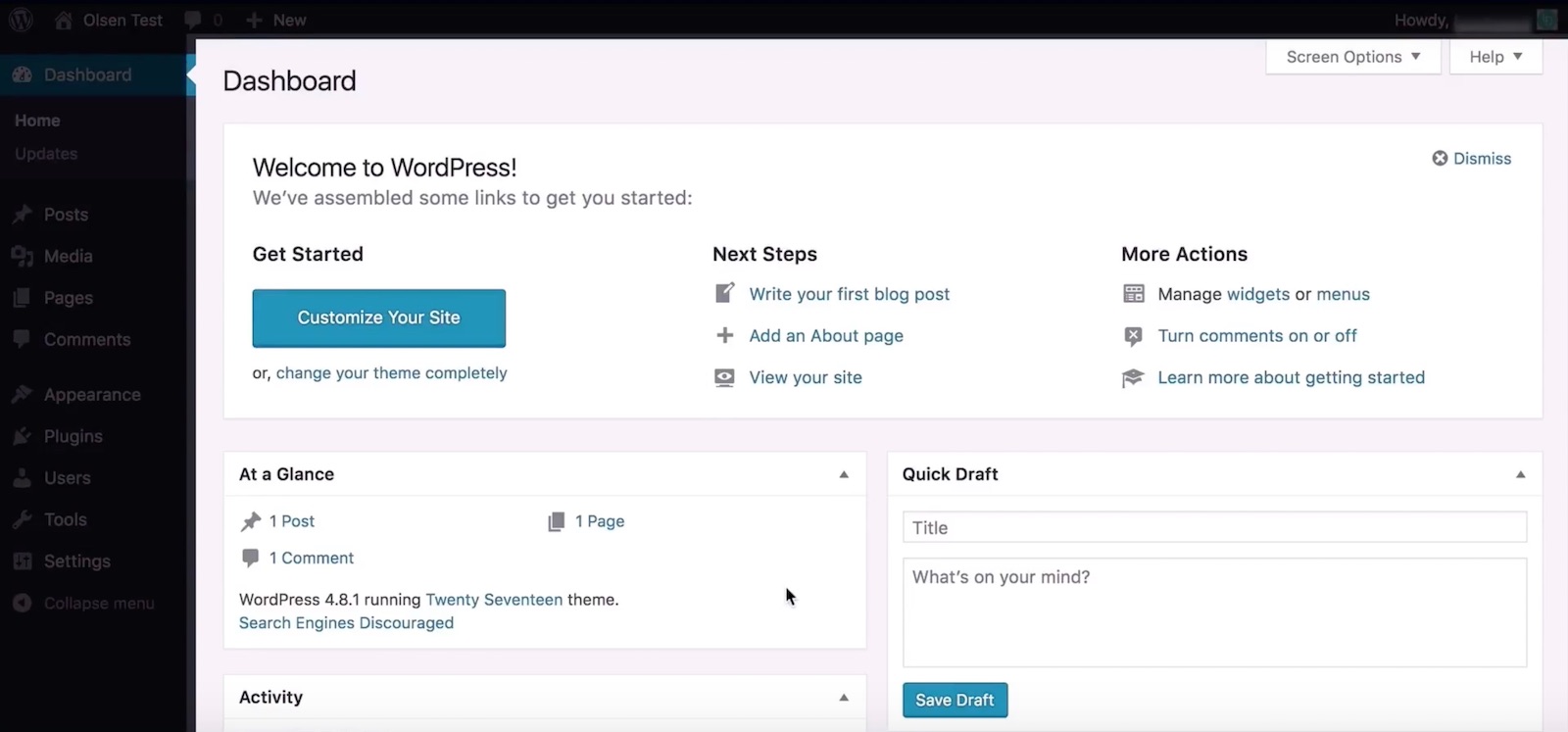
WordPress admin panel
Lastly, the main Admin area serves as our primary workspace, and adjusts depending on what’s selected from the admin menu.

We’ll go through some practical examples for each of these in the coming sections once we upload our theme and start working with content.
Permalink settings
One thing we recommend doing before we move on is updating the permalink structure for your website. This will impact how your URL strings will be created for pages, posts, etc.
To do this:
- Hover over ‘settings’ in the admin menu, then select ‘permalinks’.
- The default option, leverages a more journal approach featuring the date in the permalink. However, the more common option and what we’d recommend from an SEO and UX perspective is post name. So we’ll select that option.
- Then save changes.
Managing users on your website
If you want to update your user profile or add users to your website, you can do this by hovering over ‘users’ in the admin menu on the left, and selecting from the options there.
Once again, for a detailed walkthrough of WordPress, we recommend watching our how to use WordPress tutorial.
Step 4 | How to upload and install your WordPress theme
A WordPress theme is a group of files that work with the underlying WordPress software to enhance the design and functionality of your WordPress website. For a more detailed overview, check out our What is a WordPress theme article.
For this tutorial, we’ll use one of the highest rated photography WordPress themes – Photography by ThemeGoods. To access a discount when it’s available, follow the link below.
If you want to use an alternate theme, that’s ok – you’ll still be able to follow along. We’ve created a list of the best WordPress themes for Photography websites or blogs which you can access here.
How to create an Envato account and download the Photography theme
- Follow the link above to the theme page, then click ‘Buy Theme’ to purchase a copy of the Photography
- WordPress theme for a once off fee.
- Go to checkout to finalize your purchase.
- If you haven’t got a ThemeForest account, you will need to create one.
- Add your billing information.
- Then select your payment method.
- Once you’ve done that, you will then be able to download the theme files.
- From within your profile, head to ‘downloads’.
- Next to the Photography theme, click on ‘download’ and select ‘all files and documentation’.
Once you’ve downloaded the theme packet, unzip the ThemeForest file. Within there, you’ll see photography-{version number}.installable.zip which is the WordPress theme file. Leave this unzipped as we’ll upload this to WordPress directly. In the manual/offline folder, you can find the offline documentation.html file. This will open an offline version of your documentation on your browser. You can follow the link at the top of the documentation to the more complete and updated online documentation.
If you want to use a child theme, you can download it from the online documentation under the ‘Setting Up a Child Theme’ section. To use a child theme, you will need to upload the photography.zip file first, and then the photography-child.zip. For more info on what a child theme is and if you should use one, check out our article here.
Upload and install the Photography WordPress theme
- From your WordPress dashboard, hover over appearance in the admin menu on the left, and select ‘themes’.
- From here, select ‘Add new’.
- Then click, ‘Upload theme’.
- Select ‘choose file’.
- Navigate to the .zip file you downloaded earlier, and select ‘Open’. In our case, it’s the photography-{version number}.installable.zip file. If you’re using a different theme, find the theme.zip file.
- Click ‘Install now’. This will start the process to upload and install.
- Once the theme is successfully installed, click ‘activate’, and your new theme will now be live on your website.
- If you want to install the child theme, follow the same process.
The first thing we need to do is install and activate any plugins that are required by the WordPress theme we’ve just installed. In this case, we’ll see a notification at the top of the page. To do this:
- Click on ‘begin installing plugin’.
- We’ll bulk select the required plugins and click ‘Install’.
- That will install and activate the required plugins, this may take a minute.
- We’ll check the status, then click on the option to ‘Return to Required Plugins Installer’.
- Once any required plugins are activated, we can return to the dashboard. You’ll notice that a few new tabs have been created in the admin menu on the left.
- As per the theme documentation, before we install the demo content, we need to make sure the ‘Photography Custom Post Type’ plugin’ is installed and activated.
- If you’re using a different theme, be sure to follow the theme documentation to ensure you install the theme and plugins correctly.
How to activate the Photography theme on your site
To use all the features of the Photography theme, you will need to license your copy of the Photography theme.
- From your WordPress dashboard, hover over appearance in the admin menu on the left and select ‘Theme setting’.
- From the menu on the left within the Theme Settings, select ‘Registration’.
- Click on the ‘Generate A Personal Token Link’ under ‘How to Get Your Envato Token.
- If you are logged into your Envato account you will be taken straight to the Create A Token page. Otherwise, you’ll need to log in first.
- Enter in a name for your token. It can be anything you choose.
- Then, accept the terms at the bottom of the page and click ‘Create Token’.
- Copy the key that you will be presented with. Tick the box that confirms you have copied it, and click ‘Whoohoo! Got it!’
- Go back to your Photography Theme Settings. Paste the token you have just copied into the ‘Your Envato Token’ field.
- Save your changes at the top of the page. The page should refresh with a green tick next to the field. Your copy of the Photography theme is now licensed.
OK – let’s move on to customizing your site.
Step 5 | Customize your Photography Website
By now your WordPress Photography website will be set up correctly with your WordPress theme installed along with any required plugins. We can now start customizing your Photography site to suit your style and goals.
This will include the following:
- How to import the demo content
- How to upload your logo, favicon, and style your theme using the customizer
- How to update the theme settings
- How to create pages, posts, and categories
- How to use the content builder
- How to create a gallery and client proofing area
- How to create a portfolio page
- How to update the menu and navigation
- And lastly, how to delete the demo content you don’t want to use.
The first thing we’ll do is bring in the demo content from the live preview that resonates most with you.
How to import the demo content
As per the theme documentation, there are two options for importing the demo content. The first option is to import the full demo content, the second is to import the customization settings only. If it’s a new blog, then you can use either option. Because we want to bring in all the demo content, we’ll use option one.
- From your WordPress dashboard, hover over ‘appearance’ and select ‘Theme Setting’.
- Down in the righthand corner, there should be an ‘Import Demo’ option. Click on this.
- You will be presented with three options. You can preview the full demo sites from here. In our case, we’ll use the first Demo 1 option. Click on ‘Import’ to start the process.
- Once you see the ‘All Done!’ message, click anywhere on the screen to dismiss it.
- In the menu on the left, select ‘Styling’. The Photography theme has different styles for each set of demo content that you can see here.
- For this tutorial, import the ‘White Demo: With Top Bar’ style by clicking on ‘Activate’. Give it a moment to finish. Once it’s done, view your site by hovering over your site name in the toolbar at the top left and select ‘visit site’.
- As you can see, your demo content is now imported, however, a few crucial things, like the menu, hero text, and revolution slider is still missing. We’ll add these later in the tutorial when we create our pages.
How to upload your logo and branding elements
One of the things we like about this theme is that the customization options are built into the native WordPress theme customizer. While we’re not going to go through every theme setting, we’ll cover the ones that will be important to most people, and for everything else, there’s the theme documentation and videos.
How to upload your logo
- From your WordPress dashboard, hover over ‘appearance’ and select ‘customize’.
- To upload our logo, navigate to the ‘logo & favicon’ tab.
- You’ll notice that this theme supports two logos which allows you to upload one dark logo to use on light backgrounds and a light logo to use on dark backgrounds.
- To set your logo, select ‘select file’.
- You can either select an image to use as your logo or upload your logo via either dragging your logo in, or by selecting ‘upload files’, clicking on ‘select files’, and uploading your logo that way.
Repeat the process to upload your light logo as well.
How to upload your favicon
- From your WordPress dashboard, hover over ‘appearance’ and select ‘customize’.
- To upload our logo, navigate to the ‘logo & favicon’ tab.
- Where it says favicon’, click ‘select file.
- Either select your favicon from your media library or upload your favicon file.
- Once your favicon is there, give it an alt text, and then select ‘choose image’.
- Remember to publish changes.
Explore the theme settings within the customizer
This is where you’ll be able to make significant changes to the appearance of your site. For example, if you want to set a background color, image or texture for your site, you’ll be able to do that here. You can also amend the homepage layout with respect to the generaly layout style and whether it is a static page or displays your latest posts.
How to add your brand colors
- From your WordPress dashboard, hover over ‘appearance’ and select ‘customize’.
- Go into the ‘general tab. You’ll notice that there is a tab called ‘Backgrounds & Colors’.
Most main-level customizer tabs have a similar ‘Colors’ tab where you can change the colors used in that aspect of the site. For example, the ‘Navigation’, ‘Footer’, and ‘Sidebar’ tabs all have a ‘Colors’ tab and the ‘Header’ tab has a ‘Backgrounds’ tab.
How to update the other theme settings
So far we’ve looked at the Logo & Favicon and various Colors tabs within the Customizer. We’re not going to go into all of the other theme settings tabs, however, we’ll cover those that are the most important. These are located in the theme customizer which you can access from your WordPress dashboard by hovering over ‘appearances’ and selecting ‘customize’.
Navigation
There are a number of import tabs here:
- General: Here you can change the layout of your main navigation bar as well as enable or disable the sticky header.
- Sub Menu and Mega Menu: These control the colors, fonts, and styling of your drop-down menus.
- Top Bar: Here, you can opt to enable the top bar for your site which can be used to highlight featured posts, as well as links to your social media profiles.
- Side Menu and Side Menu Search: Here, you can update the styling of the side menu or ‘mobile menu’ that can be opened with the hamburger menu icon on the right.
Header
Here, you can style variations options of the header section of your pages. You can change the color, add scrolling effects, change the positioning and sizing of the header image and title as well as style the tagline and subtitle.
Sidebar
Here, you can either enable or disable the sticky slider. You can also change the styling of the sidebar in terms of the fonts and the colors used.
Footer
In the General tab, you can choose a column layout for your footer, adjust the padding, and whether social media links should open in a new tab. You then have a Colors tab. Lastly, the Copyright tab is where you can change the copyright text, choose whether it should display either a menu or social media icons, and show or hide the ‘Back to Top’ button.
Gallery
This tab allows you to customize the look and feel of your galleries. The most important tabs are:
- General: You can change the gallery layout, choose how to sort images, and choose from a number of hover effects.
- Lightbox: Here, you can change the general lightbox settings of the lightbox plugin.
- Fullscreen: Here, you can change how full-screen galleries behave in terms of a slideshow timer, transition effects, and navigational arrows.
Portfolio
The options in this tab are very similar to those in the Gallery tab. You can change the hover effects, how images are sorted and filtered as well as style the typography.
How to update your WordPress theme settings
The Theme Settings for Photography are by no means extensive, however, there are a few important options that we want you to be aware of and able to use. To access the theme settings, from your WordPress dashboard hover over ‘Appearance’ in the admin menu on the left and select ‘Theme Setting’. Alternatively, click on ‘Theme Setting’ in the top toolbar.
Home tab
In the general tab, you can access some basic tasks that you will regularly use when creating your site using the Photography theme. You can go to your plugins installer, create a page, gallery or portfolio (we will cover these in the coming sections), customize the theme, and import demo content.
Towards the bottom of the page, you also have a support section. From here, you can either submit a support ticket via the Ticksy system by clicking on ‘Submit a Ticket’ or access the theme documentation by clicking on the ‘Theme Documentation’ button.
General tab
- Contact Form Settings: In this tab, you can customize the contact form used throughout your site. You can add or remove required details fields as well as set the from email.
- Google Maps API: If you want to add a Google map to your website design, you’ll need to set up your Google Maps API key and paste it into the API Key field. There is a link to the documentation on how to this next to the field.
- Captcha Settings: Enable or disable the captcha for your contact form fields that will confirm the visitor is not a robot and stop spam attacks.
Social Profiles
Here, you can add links to your social media accounts. To do this, you need to enter either the entire link or URL of your social media profile (you can get this by logging into your account and copying the link in the address bar) or the name of your account into the field. Once you add your social media link or name, that social media platform’s icon will automatically show up wherever social media icons are enabled on your site.
In the Photo Stream section, you can go through the process of adding your Flickr or Instagram token or ID. This will load your collection of images from your Instagram or Flickr library to the Photo Stream section of your pages.
Other tabs
- Registration tab: This is the tab you use to license your copy of the Photography theme.
- Styling tab: In this tab, you can activate a specific demo style on your site. Activating a new style will overwrite your previous styling settings.
- Images tab: These settings affect the display and dimensions of images in your gallery and blog pages.
- Script tab: This is where you can add custom CSS to your site. If you’re interested in learning some HTML and CSS fundamentals for WordPress, register for one of our courses at courses.ohklyn.com.
- System tab: This tab displays basic information of the environment you are working on. Unless you are an advanced user, you don’t need to worry about this.
- Demo content tab: This is where you can download the free demo content that comes with the Photography theme onto your site.
Ok, so that’s a quick overview of the fundamentals everyone should know about the Photography Theme settings. Follow the link below to the Photography Theme Documentation and search for the relevant section that you need more information or help with.
PHOTOGRAPHY THEME DOCUMENTATION
How to create pages, posts, and categories
How to create a new page
- From your WordPress dashboard, hover over ‘pages’ in the admin menu on the left. To view all the pages on your website, click on ‘all pages’.
- Alternatively to create a new page, click ‘add new’. You could also hover over the ‘+ new’ option at the top of the page and select ‘page’, or, from the All pages tab, click on the ‘Add new’ button at the top.
- The first thing you’ll want to do is give your page a name. If you’ve selected ‘post name’ as your permalink structure, this will be used to create the URL for this page.
- If you’re new to WordPress, we recommend watching our How to Use WordPress tutorial, where we cover the default WordPress options available when creating pages.
- On the right-hand side, you can select if you want to assign a parent page. This will impact the site hierarchy as well as permalink structure.
For those wanting to create custom page layouts using Visual Composer, here is a link to a full tutorial on how to use this page builder.
How to import a page layout from the Photography predefined templates
You can either do this through the page attributes dropdown or through the content builder. To choose a layout via the page attributes:
- Scroll down untill you see the ‘Page Atrributes’ dropdown on the right.
- Expand the ‘Template’ dropdown and pick an appropriate page template.
- Under ‘Publish’, select ‘Save Draft’ or ‘Update/Publish’ the page.
To import a predefined template via the content builder:
- Click the ‘Edit in Content Builder’ button.
- Select ‘Import Template’ from the middle of the screen within the builder panel.
- Make sure that you are in the ‘Predefined Templates’ tab. You can preview any template by clicking on the green world icon when you hover over it.
- Choose any template that’s appropriate for the type of page you want to create. You will see multiple About, Contact, Home, Blog, etc. layouts to choose from.
- To import a template, simply click on it and confirm the change in the pop-up box at the top of the screen. Wait for the import to complete.
- You’ll see that your Content Builder is now populated with content, we will go through using the Content
- Builder to customize and create a page shortly.
- Preview the page, which will preview what the page looks like from the front end.
- You’ll see that the layout has imported all the content from the demo, which is great.
- If we head to the back-end and we’re ready to publish the page, we can hit ‘publish’ and that will take the page live.
We’ll create the pages that we’ll use for this demo and import the content just like we did for this page. The pages we’ll create will be called ‘Home’, ‘About’, ‘Contact’, ‘Blog’, and ‘Services’.
How to set the homepage for your WordPress site
- Hover over ‘Settings’ in the admin menu and click on ‘reading’.
- Under the ‘Your homepage displays’ option, you can choose between ‘A static page’ and then selecting the page you want as your homepage from the drop-down, or ‘Your latest posts’.
- In our case, we’ll select the default ‘Your latest posts’ option. Remember to save your changes.
How to create posts and categories
You’ll create blog posts the same way you create pages in WordPress, the only difference is that you’ll need to set up categories first.
How to add blog categories
- From your WordPress dashboard, hover over posts, and select categories
- Enter in the category name
- And select ‘add new category’
- Repeat this process for all the categories you want to include in your blog
How to create a blog post
Once you’ve created your categories, to create a new blog post:
- Hover over posts in the admin menu and select ‘add new’
- You’ll add a title
- And your content
- Select the category for the post on the right-hand side
- Assign a feature image by clicking on the ‘set feature image’ option on the right-hand side
- And either uploading an image or selecting one from the media library
- Then, preview or publish your post
For those new to creating blog posts in WordPress, follow one of the links below to a detailed tutorial on how to do it. The first option uses the classic editor and the other features the new Gutenberg editor. How to create a WordPress blog post:
How to use the Content Builder
The Content Builder is ThemeGoods’ custom built drag and drop page builder. It’s a very easy to use and intuitive builder with both a frontend and backend version. You’ve seen how easy it is to bring in modules, rows, sections, pages, and entire pre-built website designs in just a few clicks. And now, we’ll go through how to customize these designs to suit you.
As everyone’s needs will be different, it wouldn’t make sense for us to go through all of the options here. Instead, we’ll cover the fundamentals of how to use the builder, and get you up to speed with the most common features. If you want to dive deeper into anything along the way, refer back to the theme documentation that we’ve provided the links to.
How to launch the Content Builder
The Content Builder has both a back-end editor and a front end editor (which we prefer working with and is great for beginners as it allows you to see exactly what you’re doing in real time.
- To launch the back-end version of the Content Builder, navigate to the back-end of any page and click the Edit in Content Builder’ button.
- Once the Content Builder has been launched on a page or post, you can use the front-end builder by clicking on the ‘Live View’ icon.
- This will take you to the front end version of the Content Builder which allows you to view changes in real-time. Follow the button below to access the free tutorial and documentation on using both versions of the Content Builder.
PHOTOGRAPHY THEME DOCUMENTATION
How to create galleries or client proofing areas
You’ll create galleries the same way you create posts in WordPress, galleries also use categories for their organizational structure.
How to add gallery categories
- From your WordPress dashboard, hover over galleries, and select gallery categories
- Enter in the category name
- And select ‘add new category’
- Repeat this process for all the categories you want to include in your blog
How to create a gallery
Once you’ve created your categories, to create a new gallery:
- Hover over galleries in the admin menu and select ‘add new’
- You’ll add a title
- And your content
- Select the category for the gallery on the right-hand side
- Assign a feature image by clicking on the ‘set feature image’ option on the right-hand side
- And either uploading an image or selecting one from the media library
- In the page options on the righthand side, choose a template for your gallery from the gallery template drop-down. If you want to create a client proofing area, select the gallery photo proofing template.
- If you want the gallery to be password protect, enter a password in the password field.
- At the bottom of the page, within the gallery images section, click the upload image button to add images to your gallery. You can either select images from your media library or upload images.
- Then, preview or publish your gallery. If you entered a password, you will see that you need to enter a password into the login area first to access the gallery.
- If you chose to create a photo proofing gallery, you will see the options to view, accept, reject or download images. You will also be able to filter on accepted, rejected or all images.
How to create a client
You can create client profiles on your site so that you can “assign” galleries to clients. This is useful if you want to provide clients with photo proofing galleries of shoots done for them. Clients can be created and managed like other types of content.
- From your WordPress dashboard, hover over clients in the admin menu and select ‘add client’.
- Give the client a name.
- You can also add text content to be displayed on the profile page.
- In the client options on the right, you can create a password to access the client profile page.
- In the client options, from the galleries dropdown, you can choose galleries to assign to the client. These will display on their profile page.
- Assign a feature image by clicking on the ‘set feature image’ option on the right-hand side. This will act as a profile picture.
- Set a cover image on the ‘set cover image’ option below it. This will act as a background image for the login and client profile page.
- If you preview and entered a password, you will need to login first by providing said passoword.
- You can then publish the client.
How to create portfolios
You’ll create portfolios the same way you created posts and galleries in WordPress. You can also set up categories for your portfolios.
How to add portfolio categories
- From your WordPress dashboard, hover over portfolios, and select portfolio categories
- Enter in the category name
- And select ‘add new category’
- Repeat this process for all the portfolio categories you want to include in your blog
How to create a portfolio
Once you’ve created your categories, to create a new gallery:
- Hover over portfolios in the admin menu and select ‘add new’
- You’ll add a title
- And your content
- Select the category for the portfolio on the right-hand side
- Assign a feature image by clicking on the ‘set feature image’ option on the right-hand side
- And either uploading an image or selecting one from the media library
- To choose a demo layout for your portfolio, click the ‘edit in content builder’ button. Then select ‘import template’. From the predefined templates tab, you can preview templates or select one to use for your portfolio by clicking on it. Confirm your choice at the top of the screen and wait for the import to finish
- You’ll see that your Content Builder is now populated with content, you can customize your portfolio using the content builder just like with pages
- Preview the portfolio, which will preview what the portfolio looks like from the front end
- You’ll see that the layout has imported all the content from the demo
- If we head to the back-end and we’re ready to publish the portfolio, we can hit ‘publish’ and that will take the portfolio life
How to create and manage menus
In WordPress, menus are managed in their own dedicated section. To create the menu structure for your website hover over ‘appearance’ in the admin menu, and select ‘menus’.
On the left, you have the available content that you can add to your menu, such as:
- Pages
- Posts
- Custom links
- Categories, etc
To add more options, click on the ‘screen options’ tab at the top and check the boxes next to the elements you want to add to your menu. For example, we will add ‘portfolios’ and ‘galleries’ as well as their respective categories.
Under screen options, you can enable the ability to set the link target for a menu item, which means whether the link opens in a new tab or not, as well as assign CSS classes. We’ll check both boxes as we’ll show you how to use the link target option to open a menu link in a new tab and how to include a mega menu on your website by adding a CSS class to the menu item.
If you’re interested in learning some HTML and CSS fundamentals for WordPress, register for one of our courses at courses.ohklyn.com
How to create a new menu in WordPress
- To create a new menu click on ‘create a new menu’.
- Enter a name for the menu (this is for your reference).
- Then select ‘create menu’.
- Down the bottom, you can select where you want this specific menu to be displayed. The Photography theme includes five default menu locations:
- Main navigation,
- Secondary menu (used as the righthand menu if you have a center logo with 2 menu main navigation layout),
- Top bar (shown above the main navigation. This is where you can include a phone number or another call-to-action item),
- Side (mobile) menu (this menu will be used on mobile devices via a hamburger menu icon),
- Footer navigation menu (located in the footer section of your website).
- We’ll set this menu as our main navigation menu.
How to add menu items to your WordPress menu
- Select the elements from the left
- Then click ‘add to menu’
- You can rearrange the order by clicking and dragging the menu items into place
- Similarly, you can create menu hierarchy by clicking and dragging the menu item across to sit underneath the item above
- Then save the menu
You can also add custom links to your website’s menu. To do this:
- Click on the custom menu link option on the left
- Add the URL for where you want the menu item to link to
- Add the link text that you want featured in the menu
- Then click ‘Add to menu’ and drag it to where you want it to be positioned in the menu
To amend the footer menu, you’ll approach it in the same way:
- By either selecting the footer menu that was created with the demo content and amending the menu items
- Or, creating a new footer menu following the steps we just went through
- Photography also allows you to include mega menus which can be great from a UX perspective as they allow you to show large amounts of information in an efficient way.
How to add a mega menu with Photography
- Click on the blog menu item.
- If you’ve checked the ‘CSS classes’ box under the screen options at the top, you’ll notice there’s a field called ‘CSS Classes’. Add the class name of megamenu col4 (this can be any number and denotes the number of columns within the mega menu) to this field.
- Hit ‘save’.
- Then navigate to the front-end and refresh the page.
It will take some finessing, but this can be a powerful feature. Follow the button below and search for ‘Mega Menu’ for more info.
PHOTOGRAPHY THEME DOCUMENTATION
How to update your WordPress sidebar and footer
The sidebar in WordPress is referred to as a widget enabled area and allows you to set a global sidebar that appears on all pages, posts, or archive pages – where a sidebar is enabled.
What’s great about the Photography theme is that you’re able to apply a unique sidebar to any type of page that forms part of the theme.
Updating the sidebar widget area
From your WordPress dashboard, hover over ‘appearance’ and select ‘widgets’. On the left, you have all the available widgets and on the right, are the widget enabled areas.
With the Photography theme, there are a number of widget enabled areas. In terms of sidebars, there’s the page sidebar, blog sidebar, contact sidebar, single post sidebar, etc. area as well as a footer sidebar area.
If you imported the demo content, there will be a number of widgets added to the various sidebars and other widget areas.
How to add a widget to the sidebar, or any widget enabled area
- Click on the widget on the left.
- Select the widget enabled area you want to add the widget to and select ‘add widget’.
- Once the widget has been added, you can drag it into place.
- Click on the widget to amend its settings.
- Once you’ve updated the widget, hit ‘save’.
How to delete a widget
- To delete a widget, click on the widget.
- Then select ‘delete’.
- Ok, so that’s a crash course on widgets, there are theme specific widgets that reference ‘photography’ in the name as well as the standard WordPress widgets.
How to enable the footer sidebar area
To be able to see and use the widgets you add to your footer sidebar, you first need to give it a layout so that it actually displays on your site pages. To do this:
- From your WordPress dashboard, hover over appearance and select ‘customize’.
- Then go into the ‘Footer’ tab.
- Go into the ‘General’ tab.
- Choose any of the column layouts from the ‘Footer Sidebar Columns’ section.
- You will now see the footer area with any widgets that you have added to it.
If you don’t see any widgets, add widgets to the footer sidebar widget enabled area in the widget panel as we just described.
How to delete the demo content you don’t want to use
If you have followed along, you will have customized a significant portion of your content, including creating new pages, posts, categories, menus, updating the sidebar and footer, etc. If you’ve done that, or once you finish doing that, you’ll then need to go through and delete any of the demo content that’s still remaining.
How to delete posts or pages
- Go to either the all posts, or all pages tab.
- Hover over the page or post you want to delete.
- Then select ‘trash’.
- This will move the post or page to the trash tab, but not permanently delete it.
- To permanently delete content, navigate to the trash tab.
- Then, hover over the title and select ‘delete permanently’.
Go through and delete any of the posts and pages that you don’t want to repurpose for your blog.
Next is any categories or tags that have been created that you don’t want to use. We deleted our categories earlier, however, we will need to delete any tags we’re not using.
How to delete categories or tags
- Hover over posts in the admin menu and select categories or tags.
- You can either hover over the tag or category name and select ‘delete’.
- Or check the box to bulk select tags or categories.
- Then, under the ‘bulk actions’ dropdown, select ‘delete’ and click ‘apply’.
How to delete comments in WordPress
- Choose comments from the admin menu.
- Then, select the comments you want to remove.
- Select ‘move to trash’.
- Once again, to permanently delete these, go to the trash folder and permanently delete them there.
Next steps
When you have your website looking the way you want and you’re ready to launch, there’s a few best practices that you should follow to ensure you get the best results.
If you want your website to be searchable via search engines like Google, the first thing is to ensure that your WordPress settings aren’t blocking search engines from indexing your website. To check this:
- From your WordPress dashboard, hover over settings in the admin panel and select ‘reading’
- Scroll down to the bottom to the Search Engine Visibility section
- Ensure the box is unchecked so that Google can crawl and index your website
Keep this box checked while you’re still working on your site, but uncheck it once you’re ready to go live.
Once you’ve done that, we recommend watching our step by step video on how to add your website to Google Search. This will help make your website discoverable via search engines like Google.
We would also recommend installing Google Analytics on your website. Fortunately, we’ve created a free step-by-step video on how to do this as well. Using the Divi theme, you can add the required tracking code within the Divi Theme Options tab, under integrations. We cover how to do this in the video.
That’s it for our how to make a Photography WordPress website tutorial for 2018 and 2019. We hope you are now well on your way to launching your new photography WordPress website and look forward to seeing your results.